Adaptive ≠ Responsive
¿Qué es un diseño adaptive?
Las ventajas de este tipo de diseño son:
- Al enviar sólo contenido adaptado para el dispositivo, la velocidad de carga de la página mejorará al no enviar contenido innecesario y no obligar al dispositivo a cambiar cómo se muestra ese contenido.
- Nos obliga a pensar específicamente la experiencia móvil que queremos que tengan nuestros usuarios y eso mejorará la experiencia móvil.
- Podremos crear experiencias diferentes para distintos dispositivos.
- Podemos crear tantos diseños como dispositivos queramos diferenciar, permitiéndonos tener en cuenta las limitaciones de cada dispositivo (evitar uso de JavaScript o Flash para modelos antiguos)
- Es necesario realizar un diseño extra por cada dispositivo por lo que se duplica el trabajo.
- Dificulta para el SEO, ya que hacemos redirecciones a subdominios tipo m.misitio.com perdiendo optimización.
¿Qué es un diseño responsive (Responsive Web Design)?
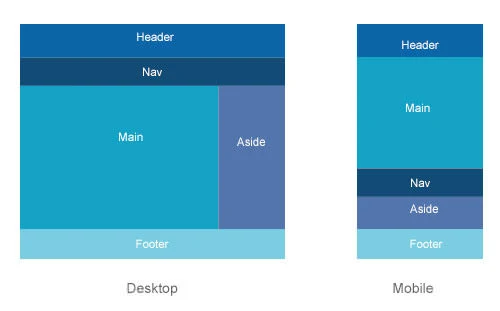
Un diseño responsive o Responsive Web Design es un diseño que es capaz de adaptarse al dispositivo con el que estamos navegando el sitio. En este tipo de diseños se envía el mismo contenido siempre y es el móvil, la tablet o el ordenador el que realiza el trabajo de adaptar la visualización a la pantalla, normalmente ayudados por javascript. Esta adaptación a la pantalla del dispositivo se suele realizar apilando las columnas o módulos que formen nuestro sitio formando una o dos columnas en la pantalla del dispositivo, mostrando primero las columnas más a la izquierda y finalmente las que estén más a la derecha de nuestro diseño.
Las ventajas de este tipo de diseño son:
- Sólo necesitaremos un único diseño para todo el sitio.
- El código es el mismo por lo que no requiere de duplicidad del código.
- Los diseños responsive utilizan el tamaño de la pantalla del dispositivo para adaptar el contenido, por lo que una mayor número de dispositivos verán correctamente el sitio.
- Facilidad para realizar actualizaciones.
- Optimización en buscadores, los enlaces entrantes se dirigen todos hacia el mismo URL que facilita el posicionamiento web.
- No podremos definir una estrategia móvil independiente y en algunos casos tendremos que tomar decisiones de compromiso para que nuestros sitios se vean correctamente en varios sitios.
- Los dispositivos antiguos no se adaptarán correctamente a estos diseños.
- Exige más tiempo de carga ya que obliga a una descarga de todos los elementos que constituyen la página pudiendo ocasionar un rendimiento menor.